介紹一下鴻蒙開發常用4種布局
1、線性布局
2、層疊布局
3、網格布局
4、列表布局
1. 線性布局(Column/Row)
線性布局(LinearLayout)是開發中最常用的布局,通過線性容器Row(行)和Column(列)構建,它是其他布局的基礎,其子元素在線性方向上(水平或垂直)依次排列,基本形式如下:
Column(列)
@Entry
@Component
struct Index {
build() {
Column({space:20}) {
//一行
Row() {
}.width('80%').height(50).backgroundColor(Color.Green)
Row() {
}.width('80%').height(50).backgroundColor(Color.Orange)
Row() {
}.width('80%').height(50).backgroundColor(Color.Yellow)
Row() {
}.width('80%').height(50).backgroundColor(Color.Blue)
Row() {
}.width('80%').height(50).backgroundColor(Color.Red)
}.width('100%').alignItems(HorizontalAlign.Center)
}
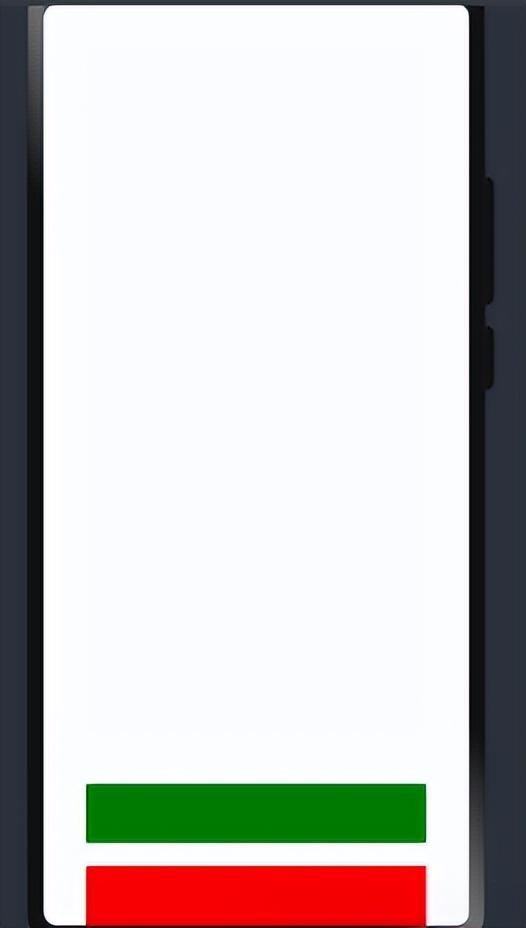
}效果:

Row(行)
@Entry
@Component
struct Index {
build() {
Row({space:20}) {
Column() {
}.width('15%').height(50).backgroundColor(Color.Red);
Column() {
}.width('15%').height(50).backgroundColor(Color.Orange);
Column() {
}.width('15%').height(50).backgroundColor(Color.Red);
Column() {
}.width('15%').height(50).backgroundColor(Color.Blue);
Column() {
}.width('15%').height(50).backgroundColor(Color.Pink);
}.width('100%').padding(20).backgroundColor('#ccc')
}
}
子元素排列與對齊
● 主軸:線性布局容器在布局方向上的軸線,Row容器主軸為橫向,Column容器主軸為縱向。
● 交叉軸:垂直于主軸方向的軸線。Row容器交叉軸為縱向,Column容器交叉軸為橫向。
子元素沿主軸方向的排列方式
可以通過justifyContent 屬性進行控制,可選值如下:
@Entry
@Component
struct Index {
build() {
Column({space:20}) {
//一行
Row() {
}.width('80%').height(50).backgroundColor(Color.Green)
Row() {
}.width('80%').height(50).backgroundColor(Color.Red)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
}
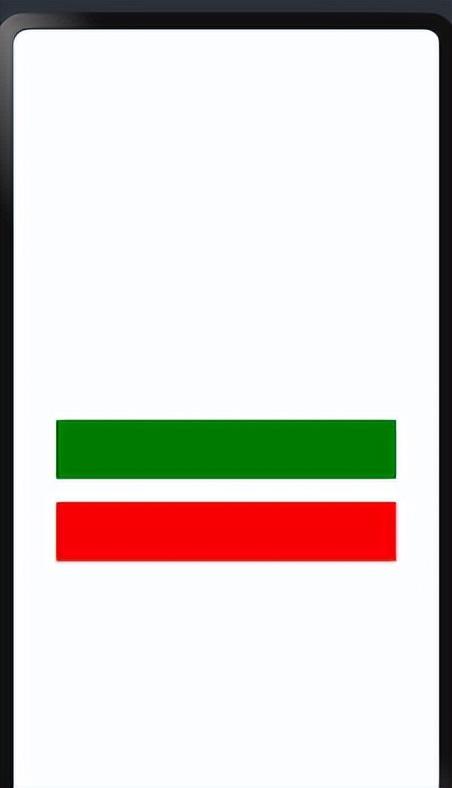
}.justifyContent(FlexAlign.Center)

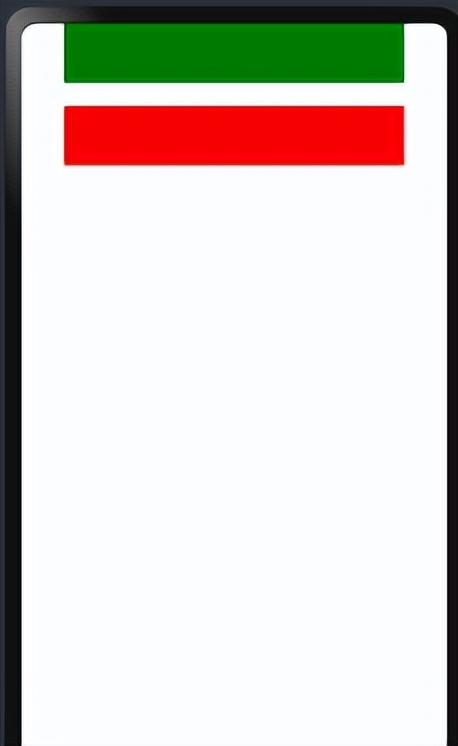
.justifyContent(FlexAlign.Start)

.justifyContent(FlexAlign.End)